问题描述
对应应用版本低于v3.18.0的,由于后台js和css的资源cdn链接被国内封了,所以相应的资源无法加载,导致出现白页。
解决办法
方法一(推荐),升级到v3.18.0版本及以上
方法二,续费到期用户可以按如下方法手动调整
打开并编辑【应用目录】下web/index.html,操作前下载一份到本地备份一下,如下图
查看内容搜索出以 https://unpkg.com/ 开头的,这里比如:
https://unpkg.com/vue@2.6.10/dist/vue.min.js将其替换成
https://registry.npmmirror.com/vue/2.6.10/files/dist/vue.min.js替换规则是 https://unpkg.com 替换成 https://registry.npmmirror.com ,vue后面的@替换成/,版本2.6.10后加上/files,建议逐一调整,不要批量替换。
方法三(推荐),方法二说明了替换规则,逐一替换有些麻烦,这里提供下批量替换方法,如下,
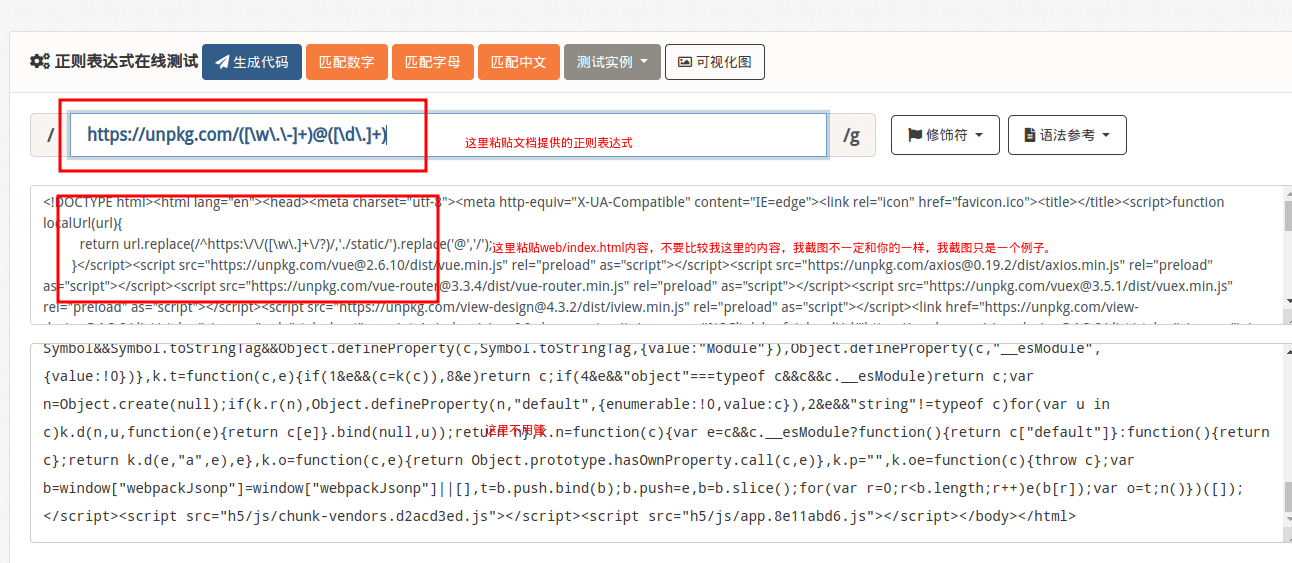
打开 https://c.runoob.com/front-end/854/ 网站,
第一处文本框填写正则表达式,https://unpkg.com/([\w\.\-]+)@([\d\.]+)

第二处复制【应用目录】下web/index.html内容,粘贴到里面
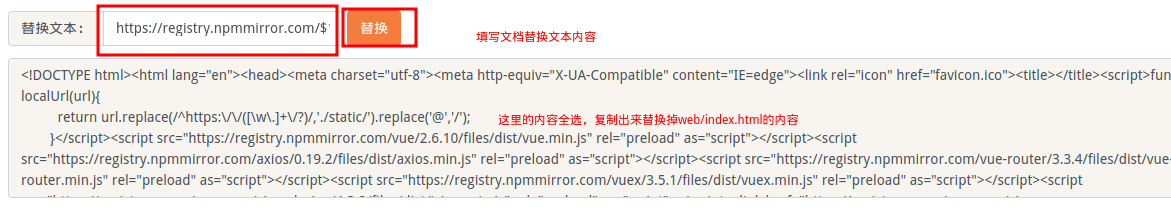
第三处替换文本,填写,https://registry.npmmirror.com/$1/$2/files
然后点击右侧替换按钮。
将下面替换出来的内容全选,复制粘贴,替换web/index.html的内容即可。
